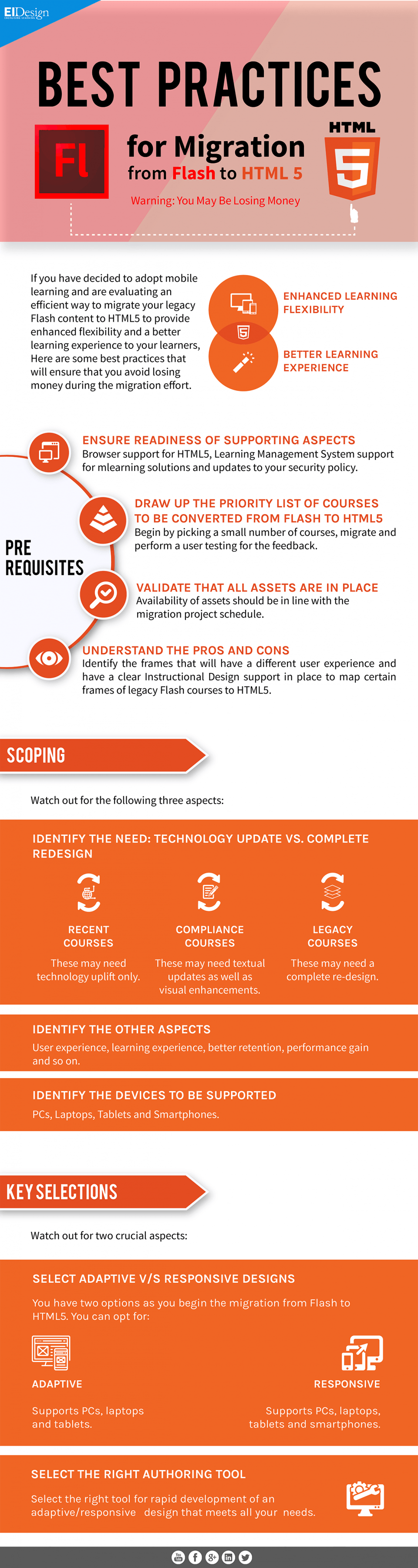
Best Practices to Migrate Flash to HTML5 Infographic
Today, mLearning or mobile learning is an integral part of learning strategy. If you haven’t opted for it, chances are that you are evaluating it. Besides new online training development, you certainly need to evaluate to migrate some or all of you legacy Flash courses to a format that is compatible with Tablets and Smartphones.
The challenge
Over the years, all of us would have created courses that predominantly used Flash for development. With increase in demand to offer mobile learning, you would have realized that Flash courses do not work on most mobile devices. As a result, you need to plan to migrate the existing legacy Flash content to HTML5.
The solution
HTML5 supports all mobile devices (Tablets and Smartphones). Additionally, the more recent browsers support HTML5 enabling you to run the mobile-ready courses on Desktops and Laptops as well. This flexibility now allows a single build to work seamlessly across all devices starting from Desktops/Laptops to Tablets and Smartphones.
Best practices
Best practices map to 3 stages of your planning. Essentially, these are aspects you should put in place prior to the migration exercise. You will see that using these simple and easy to implement best practices will make your migration effort worthwhile and create a positive ROI on you investment.
During pre-planning phase (Pre-requisites)
- During scoping (To improve and maximize the effectiveness of the migration initiative)
- Key selections (To select the right output through the right authoring tool)
- Pre-requisites
The success of any project is in direct proportion to the effort put in the pre-planning stage. We have noted that the success factors during this stage can be enhanced through the following four measures:
Ensure readiness of supporting aspects: This includes browser support for HTML5, Learning Management System support for mobile learning solutions, and updates to your security policy.
Draw up the priority list of courses to be converted from Flash to HTML5: Begin the migration exercise by picking a small number of courses, migrate, and perform a user testing for the feedback. More significantly, assess if the impact you had envisioned is being created (that is, better learning experience for the learners).
Validate that all assets and pre-requisites are in place: We often see delays (typically post the pilot phase) on account of all assets not being accounted for and accessible. Again, this must be in place and availability of assets should be in line with the migration project schedule.
Understand the pros and cons (the trade-off between the punch of learning design capability that Flash offers and what HTML5 can offer): This is probably the most significant aspect to watch out for. The kind of user experience that HTLML5-based designs offer is different from the Flash-based approach. It is very important to understand this, identify the frames that will have a different user experience and have a clear Instructional Design support in place to map certain frames of legacy Flash courses to HTML5.
Scoping
Watch out for the following three aspects:
Identify the need: Technology update vs. complete redesign: As highlighted earlier, the nature of value addition sought in a course or a series can vary. You must ascertain how you should plan the migration. Some of the cues could be:
- Recent courses: These may need technology uplift only (conversion to HTML5 – no Instructional Design and Visual Design enhancements).
- Compliance courses: The migration cycle can also factor for textual updates as well as visual enhancements.
- Legacy courses: You can only re-use the content and then completely re-design (both from Instructional Design and Visual Design perspectives).
Identify what more do you want to achieve as you craft your mobile learning strategy: Besides providing flexibility to the learners to learn on the device of their choice, it is important to identify the other aspects you may want to address (user experience, learning experience, better retention and performance gain, and so on).
Identify the devices to be supported (including the testing methodology): With the ever expanding range of options available for Tablets and Smartphones, there is no way you can check your HTML5 courses on all. Instead, identify the key models (for both Tablets and Smartphones) and have exhaustive test cases for this. During release, do caution the learners on this aspect.
Key selections
Here you need to watch out for two crucial aspects:
- Select adaptive vs. responsive designs: You have two options as you begin the migration from Flash to HTML5. You can opt for:
Adaptive: These are multi-device custom mobile learning solutions that support PCs, Laptops, and Tablets.
Responsive: These are multi-device custom mobile learning solutions that support PCs, Laptops, Tablets, and Smartphones. - Select the right authoring tool: Selection of the right tool is a tough decision and this must be done so that it can help you deliver the gains you want to accomplish. Today, there are multiple options to choose from. Besides offering adaptive or completely responsive design capability, the tools can be further classified into rapid development (Articulate Studio 13, iSpring, Adapt, and so on) or standard mobile learning authoring tools (Adobe CS6 with CreateJS, Adobe Captivate, Trivantis Lectora, Articulate Storyline, and so on).
See also:
- 6 Tips To Convert eLearning Courses From Flash To HTML5 Infographic
- Flash To HTML5 Essential Toolkit Infographic
- 6 Steps To Move Your Learning Content from Flash to HTML5 Infographic







You can adjust your cookie preferences here.