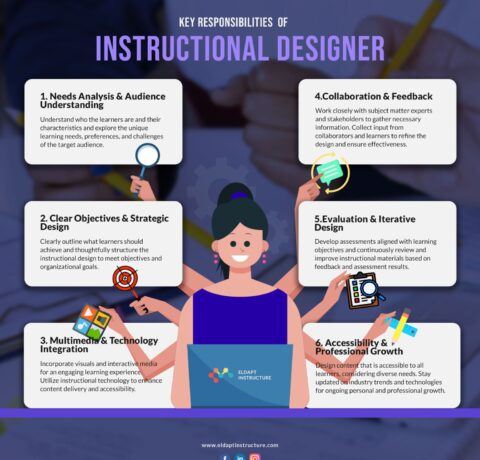
3 Levels of Instructional Design Prototypes Infographic
Storyboarding and prototyping are key parts of the instructional design process that should not be skipped. Starting the overall design process with a storyboard provides a high-level outline of the intended outcomes of the module, and is an effective way to gather ideas in a graphical format before moving on the physical prototype. Interface prototyping then allows instructional designers to map out the navigation of a training module and garner feedback from stakeholders and users early in the design process. Gathering this information helps designers make decisions about the layout and placement of elements, such as buttons, images, and clickable interactions within the overall arrangement of an interface.
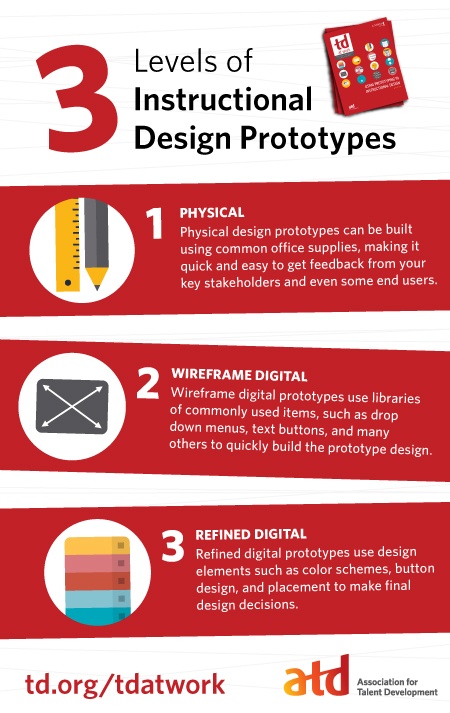
The 3 Levels of Instructional Design Prototypes Infographic presents the different levels of prototypes—physical, wireframe digital, and refined digital— that offer varying degrees of fidelity during the prototyping process.
3 Levels of Instructional Design Prototypes
1. The physical prototype
The physical prototype can be built using common office supplies, making it quick and easy to get feedback from your key stakeholders and even some end users. The physical prototype offers a way to try different designs without spending too much time building them. The elements can simply be removed and placed in a new location as necessary. It is a good idea during this phase to have several different iterations for review.
2. The wireframe digital prototype
The wireframe digital prototype has been used in the application design and web design industries for many years to gain early design feedback. The wireframe prototype uses libraries of commonly used items, such as drop down menus, text buttons, and many others, to quickly build the prototype design. Each element can be built to have interactions that show how the functionality would work to move between screens and open elements on a page. The elements can be manipulated quickly and easily to change the design as feedback is gathered from testing the design with users.
3. The refined prototype
The refined prototype. Once the designs have been refined to a single option, the refined digital prototype comes into play. The refined prototype is a polished version of the wireframe prototype. Design elements such as color schemes, button design, and placement are used to make final design decisions. Pieces of the finalized content can be used as available for better feedback on the final product. The production functionality will also be built into the prototype so the stakeholders and users who do this final testing can give feedback as if they are using the released design.
View also: Using Prototyping in Instructional Design







You can adjust your cookie preferences here.