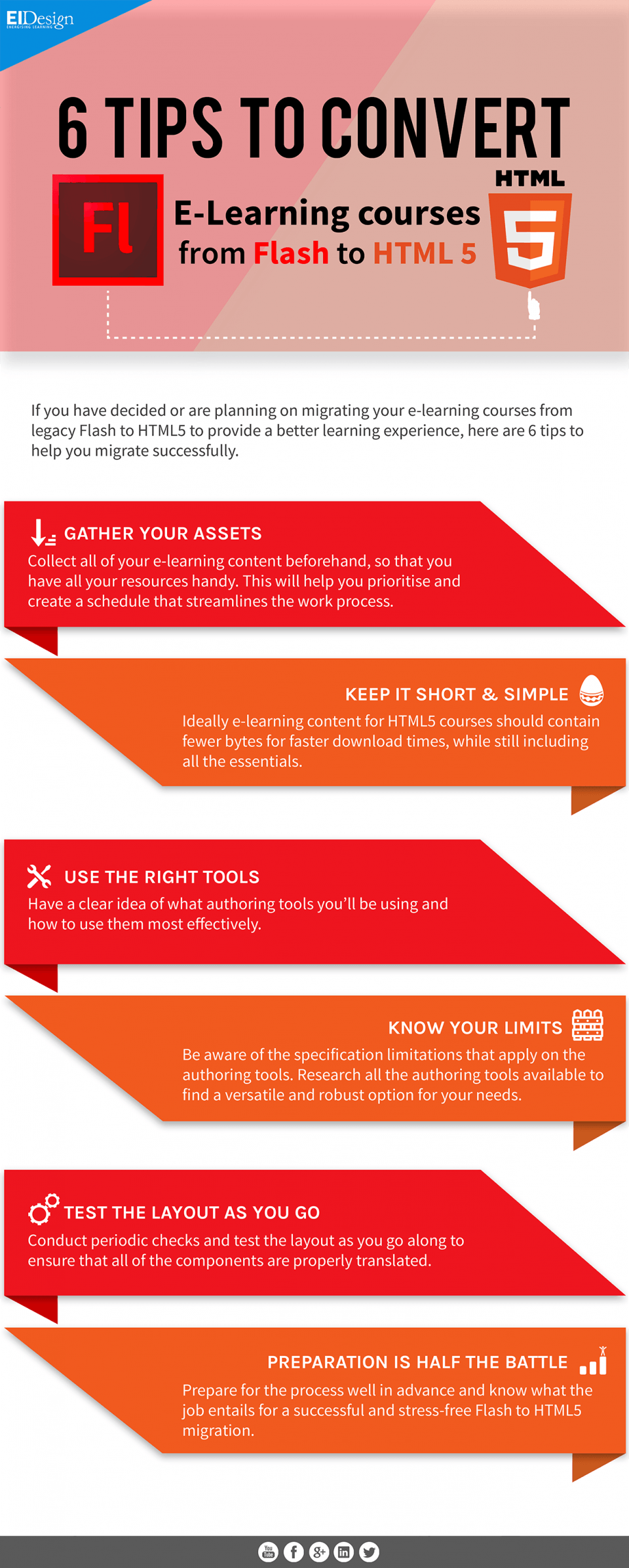
6 Tips To Convert eLearning Courses From Flash To HTML5 Infographic
HTML5 is the quickly becoming the go-to design solution for Instructional Designers, and it’s easy to see why. Not only does it make your eLearning experiences more accessible, but helps you create scalable, versatile, and robust eLearning content that is virtually future-proof.
Turning your amazing Flash-based eLearning course into HTML5 is no easy task. This is especially true if your eLearning course is lengthy or involves an abundance of interactive elements. After all, you’ve spent hours, if not days or months, fine tuning every aspect of your eLearning course, and the thought of converting every eLearning video, eLearning game, and online scenario can seem overwhelming. Fortunately, there are 6 tips that can help you make the transition without devoting a great deal of time or money to the process.So, make your eLearning experiences mobile-friendly and ready for the learners of tomorrow by converting your eLearning content today.
Read also:
- How To Convert Legacy Courses Into HTML5 The Right Way
- 8 Tips To Convert Flash To HTML5 That Will Help Your Business
- Migration From Flash To HTML5 – Warning: You May Be Losing Money
Please visit the EI Design Blog to learn more about migration and mobile learning solutions.







You can adjust your cookie preferences here.