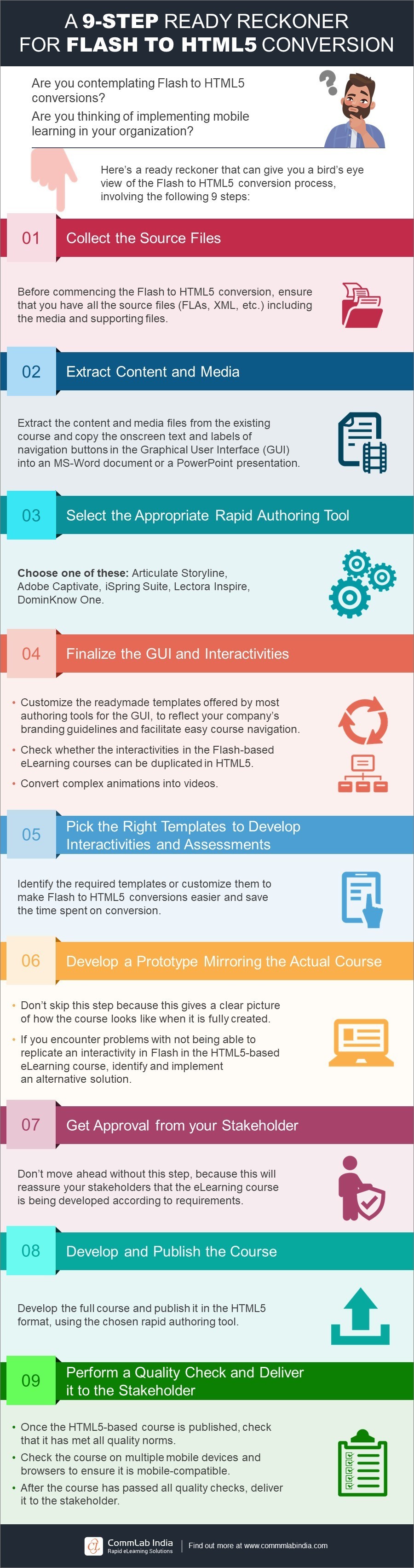
9-Step Ready Reckoner To Convert Flash To HTML5-Infographic
Are you contemplating Flash to HTML5 conversions? Are you thinking of implementing mobile learning in your organization?
Here's a ready reckoner that can give you a bird's eye view of the Flash to HTML5 conversion process, involving the following 9 steps:
1 Collect The Source Files
Before commencing the Flash to HTML5 conversion, ensure that you have all the source files (FLAs, XML, etc.) including the media and supporting files.
2. Extract Content And Media
Extract the content and media files from the existing course and copy the onscreen text and labels of navigation buttons in the Graphical User Interface (GUI) into an MS-Word document or a PowerPoint presentation.
3. Select The Appropriate Rapid Authoring Tool
Choose one of these: Articulate Storyline, Adobe Captivate, iSpring Suite, Lectora Inspire, DominKnow One
4. Finalize The GUI And Interactivities
- Customize the readymade templates offered by most authoring tools for the GUI, to reflect your company's branding guidelines and facilitate easy course navigation.
- Check where the interactivities in the Flash-based eLearning courses can be duplicated in HTML5
- Convert complex animations into videos.
5. Pick The Right Templates To Develop Interactivities And Assessments
Identify the required templates or customize them to make Flash to HTML5 conversions easier and save the time spent on conversion.
6. Develop A Prototype Mirroring The Actual Course
- Don't skip this step because this gives a clear picture of how the course looks when it is fully created.
- If you encounter problems with not being able to replicate interactivity in Flash in the HTML5-based eLearning course, identify and implement an alternative solution.
7. Get Approval From Your Stakeholder
Don't move ahead without this step, because this will reassure your stakeholders that the eLearning course is being developed according to requirements.
8. Develop And Publish The Course
Develop the full course and publish it in the HTML5 format using the chosen rapid authoring tool.
9. Perform A Quality Check And Deliver It To The Stakeholder
- Once the HTML5-based course is published, check that it has met all quality norms.
- Check the course on multiple mobile devices and browsers to ensure it is mobile-compatible.
- After the course has passed all quality checks, deliver it to the stakeholder.







You can adjust your cookie preferences here.