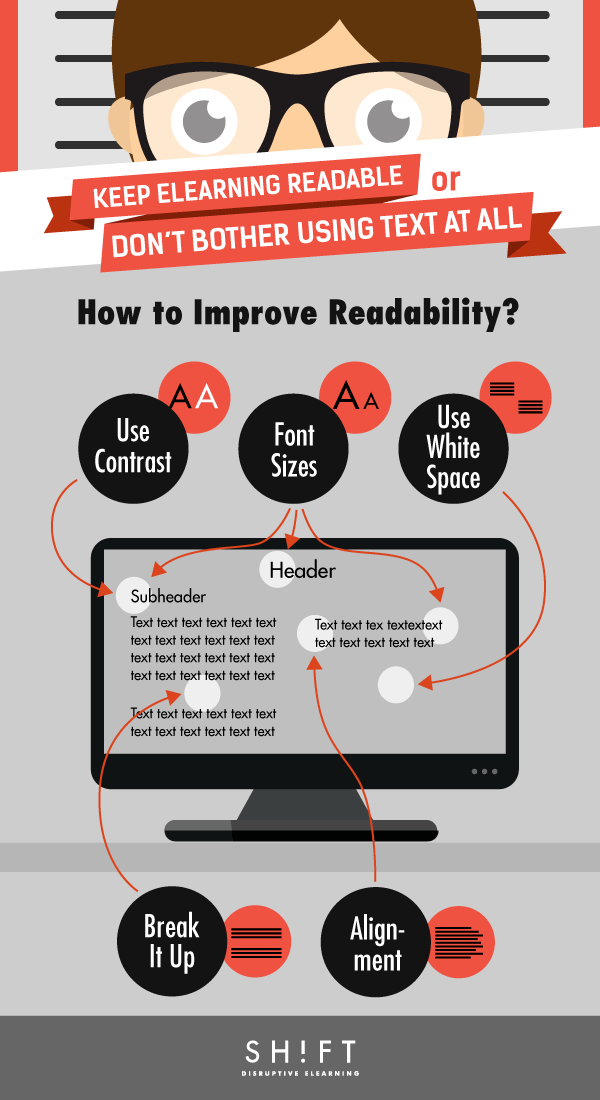
Designing eLearning for Readability Infographic
As an eLearning professional, your responsibility is not just to deliver eLearning content to learners – it’s to make sure that it’s engaging and readable. The Designing eLearning for Readability Infographic presents 5 strategies you can employ in order to deliver content that learners are actually going to read.
5 Strategies for Delivering Readable eLearning Content
1. Use Contrast
The most readable text is simple – it’s black text on a white background. Don’t try to re-invent the wheel. Black on white has worked for centuries as body text, and with good reason.
2. Break It Up
Any huge block of text is difficult to read. Simply stated, text is easiest to read when you deliver it in short paragraphs – ideally, no more than four sentences each. You can also toss in a graphic or two to add visual interest, but make sure that it relates to the content.
3. Use White Space
If your eLearning design consists of wall-to-wall text, no one is going to want to read. Use margins around your text blocks, and additional spacing between lines so that people know where one paragraph ends and the next begins.
4. Alignment
Type that is left-aligned is easier to read than type that is right-aligned. You can use right alignment occasionally, like when you’re wrapping text around photos, but in general, lean to the left. Justified type doesn’t work well on web pages, because the text blocks are usually narrow and justification results in huge gutters of white space.
5. Use Font Sizes Judiciously
Your body text should always be in one size, and one size only. Go larger on subheads, and larger still in headers. This alerts the learner to when a new topic or subtopic is being developed. Ideal sizes for effective eLearning courses are 18 point for headers, 14 for subheads, and 11 or 12 for body text.







You can adjust your cookie preferences here.