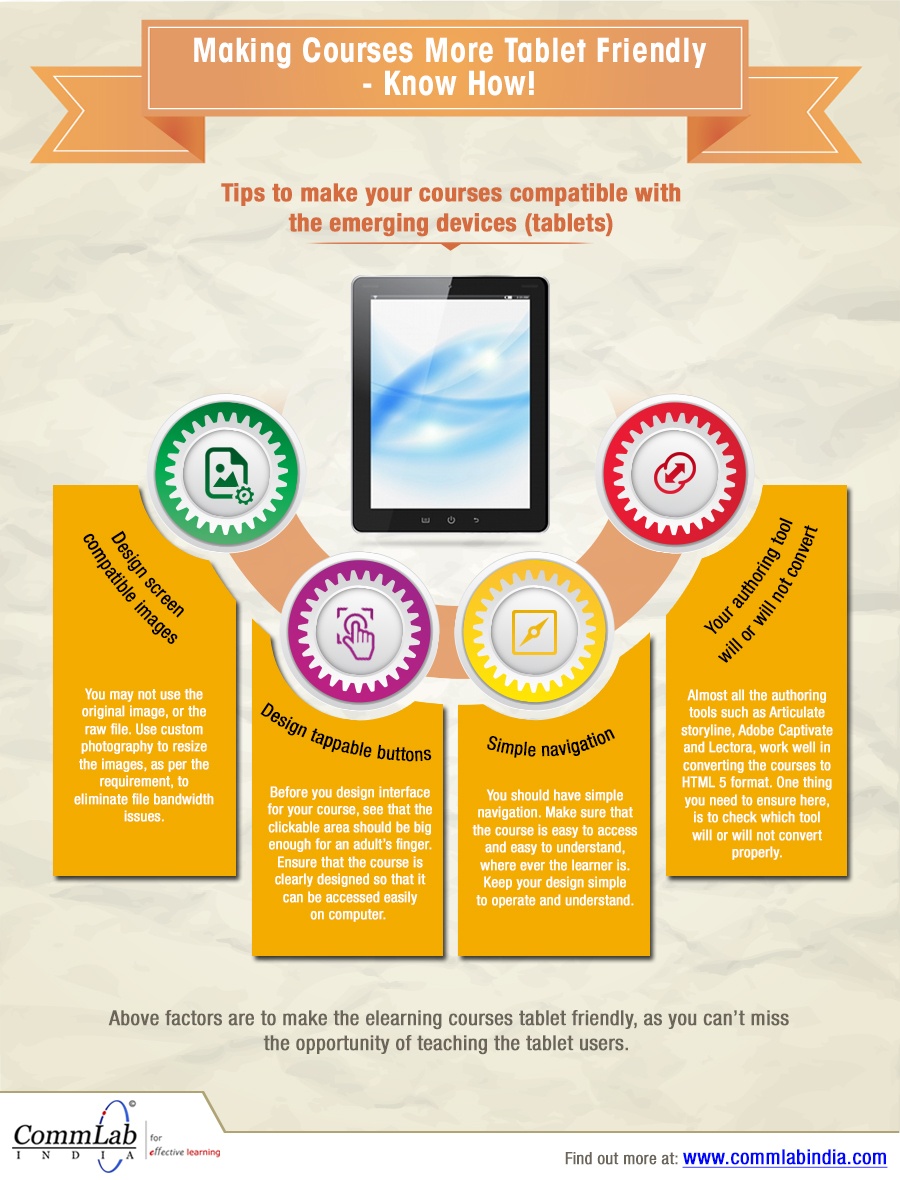
Making E-learning Courses More Tablet-friendly Infographic
The Making E-learning Courses More Tablet-friendly Infographic presents tips that can help you make your online courses compatible with the emerging devices.
- Design screen compatible images
You may not use the original image, or the raw file. Use custom photography to resize the images, as per the requirement, to eliminate file badwidth issues. - Design tappable buttons
Before you design the interface for your course, see that the clickable area should be big enough for an adult's finger. Ensure that the course is clearly designed so that it can be accessed easily on computer. - Simple navigation
You should have simple navigation. Make sure that the course is easy to access and easy to understand, wherever the learner is. Keep your design simple to operate and understand. - Authoring tool that will convert to HTML5
Almost all the authoring tools such as Articulate Storyline, Adobe Captivate and Lectora, work well in converting the courses in HTML5 format. One thing you need to ensure here, is to check which tool will or will not convert properly.
You may also find valuable the Ultimate List of HTML5 eLearning Authoring Tools.







You can adjust your cookie preferences here.